.png)
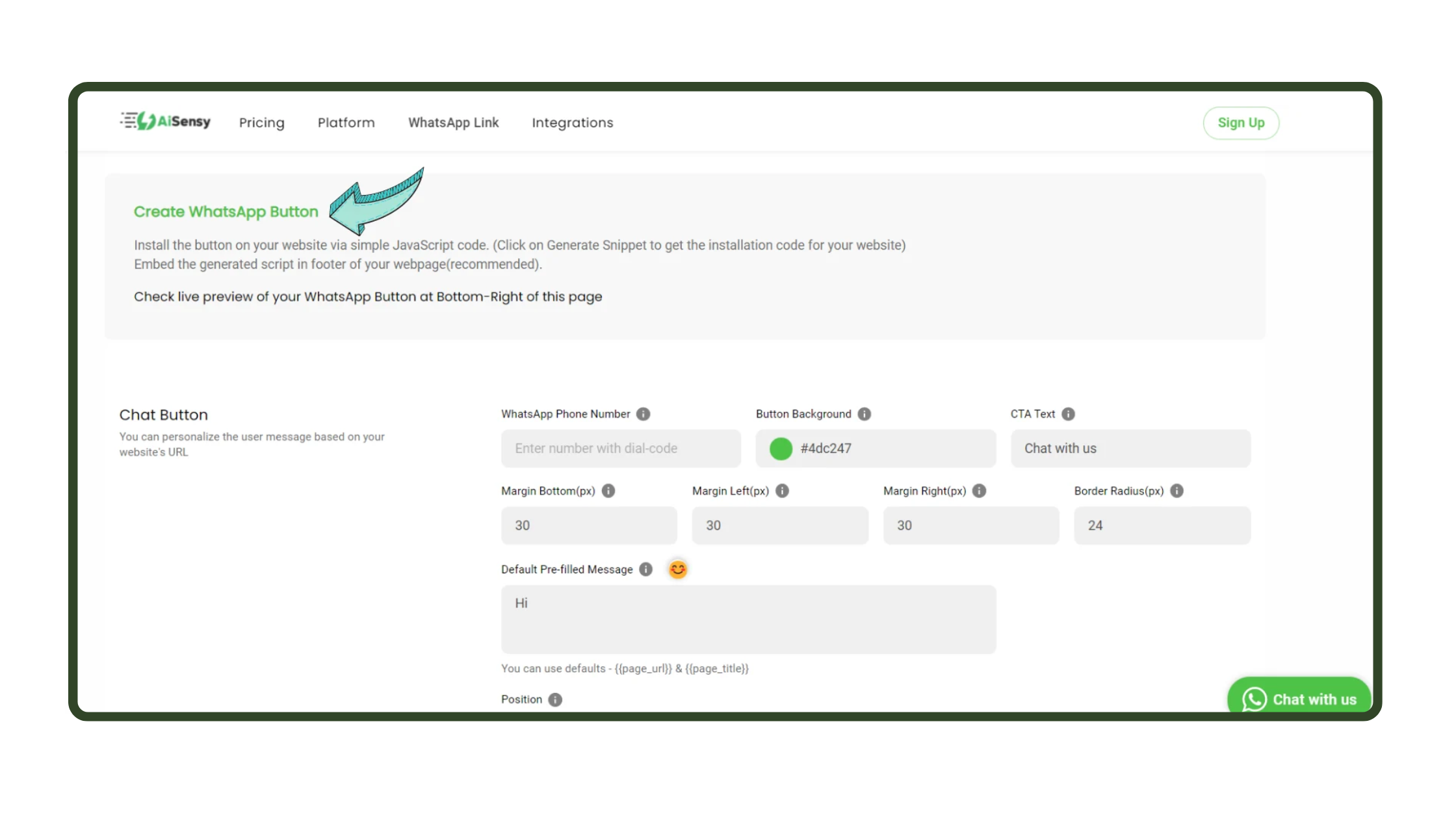
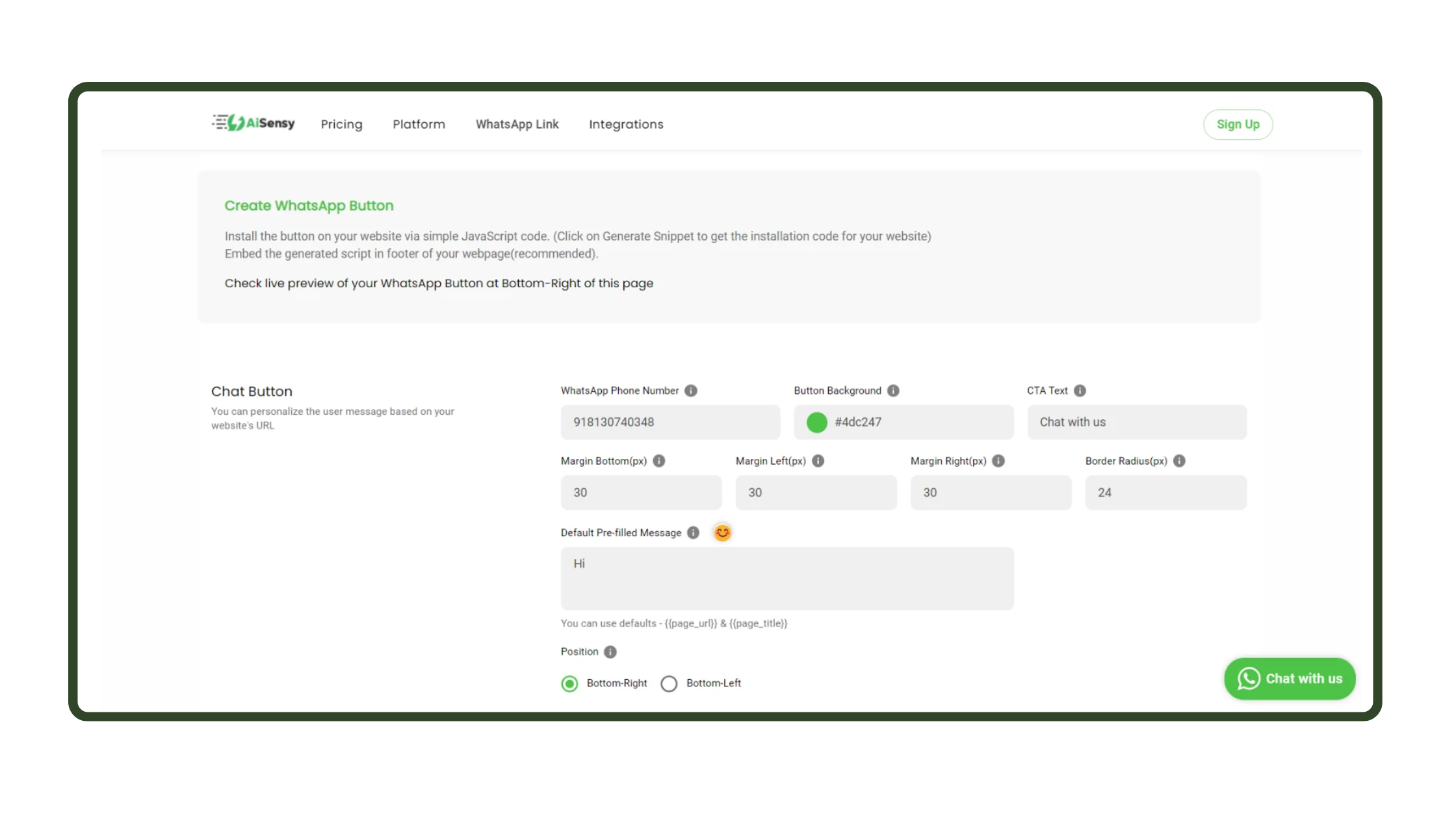
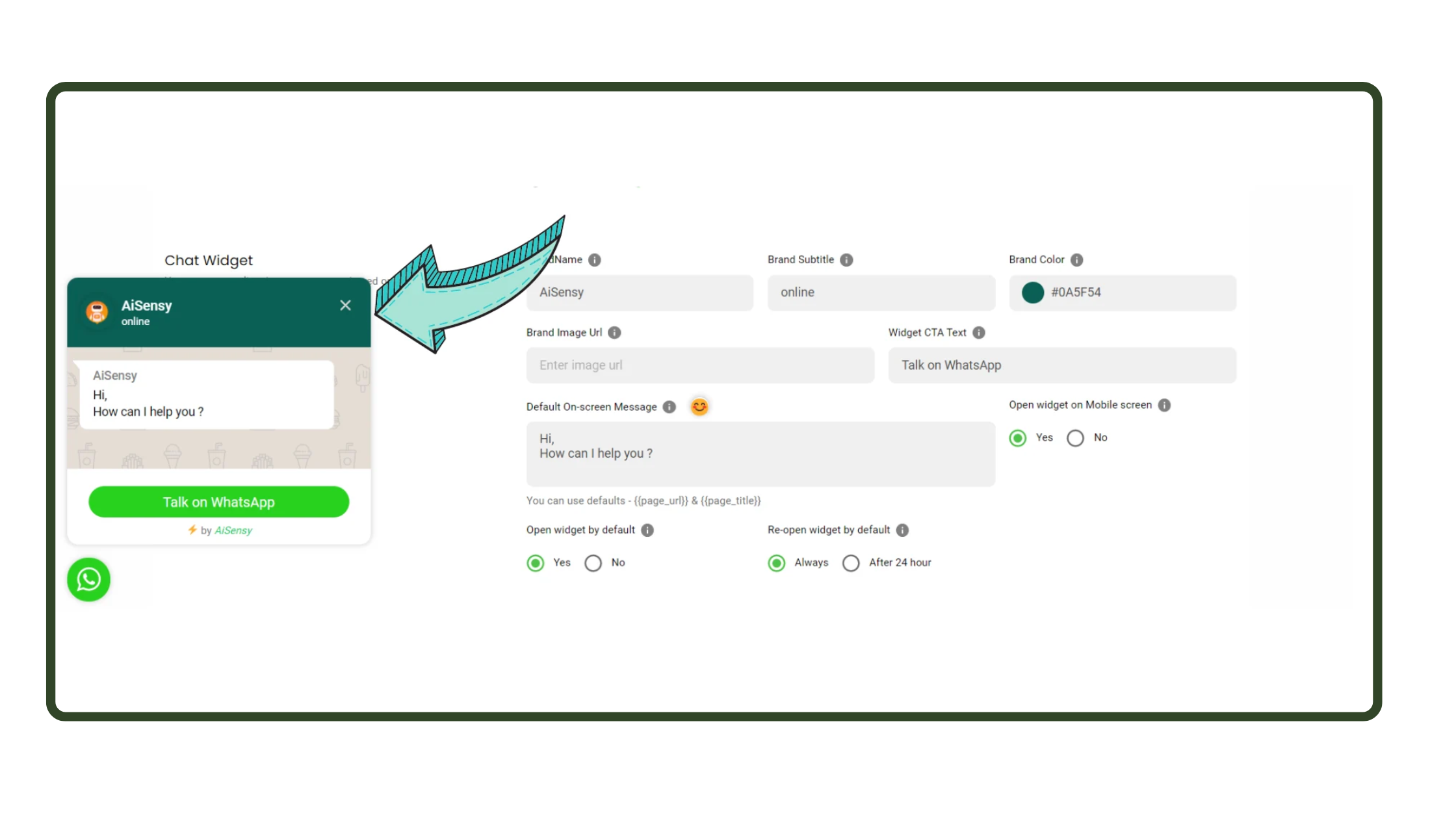
WhatsApp Button- What is it?
A WhatsApp Button allows you to engage customers on WhatsApp, even after they've left your website. With this button in place on your website, users need to just 'click-to-chat to talk to connect with you on WhatsApp.
With a WhatsApp Button, you can:
- Convert users into customers by offering your products & services,
- Provide 1:1 live chat or automation of chat with the AiSensy platform.












 Your payment was processed successfully. Congratulations!
Your payment was processed successfully. Congratulations! You have cancelled the payment process.
You have cancelled the payment process. This popup does not exist. I'm sorry.
This popup does not exist. I'm sorry.